What Are Progressive JPEGs?
The JPEG image format is one of the most commonly used image formats on the web. The format is most often used for colorful, complex images such as photographs. The JPEG specification includes a range of valid file extensions, however the most common are .jpg and .jpeg.
No matter the extension used all JPEG images will be treated more or less the same. Although not all JPEG images are created equally. In the image formats specification there exists a lesser known setting. This setting, called Progressive Mode, can drastically improve the experience using JPEGs on the web.
Normal JPEG vs Progressive JPEG
The single biggest defining factor of an image format is generally compression – the methods vary widely. In fact it’s what makes certain formats better suited than others depending on how the image is used. Even within the JPEG format you can get wildly varying results based on export settings used.
In most image programs the type of JPEG created when you save would be considered “Baseline mode”. To be brief, the best way to imagine baseline mode is that the image starts at the top and is interpreted line by line. Moving down the image each pixel line at a time while it compresses and/or displays the image.
In contrast, to this, a progressive JPEG will actually show the entire image right away. The trade-off here being that it only loads some of the image data at a time. This means the image will load in at full size looking pixelated and will become more clear as it loads.
See it in action
Some times the best way to understand something is to see it in action. So that’s exactly what we’re gonna here, we’ll have the same exact image saved as both types of JPEG to compare.
So we start by grabbing a high quality image to test with; in our case we’re gonna use a picture from Pexels of some kitties sleeping. Since this is such a high resolution image we’ll resize it down a bit before our test, so we resize it by about half. Now that it’s resized we’ll export two versions of the image, one in baseline and one with progressive. (Both images will use the exact same settings other than this one option and we’re using GIMP to create the images.)
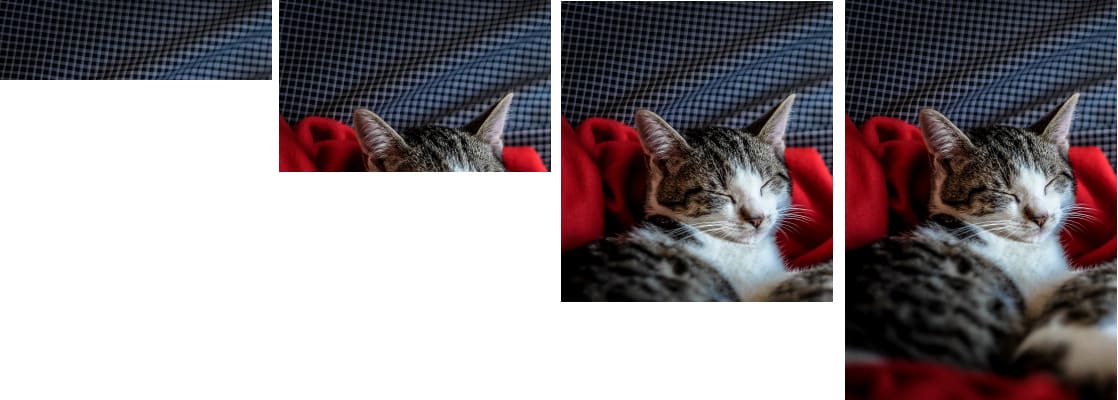
Baseline JPEG


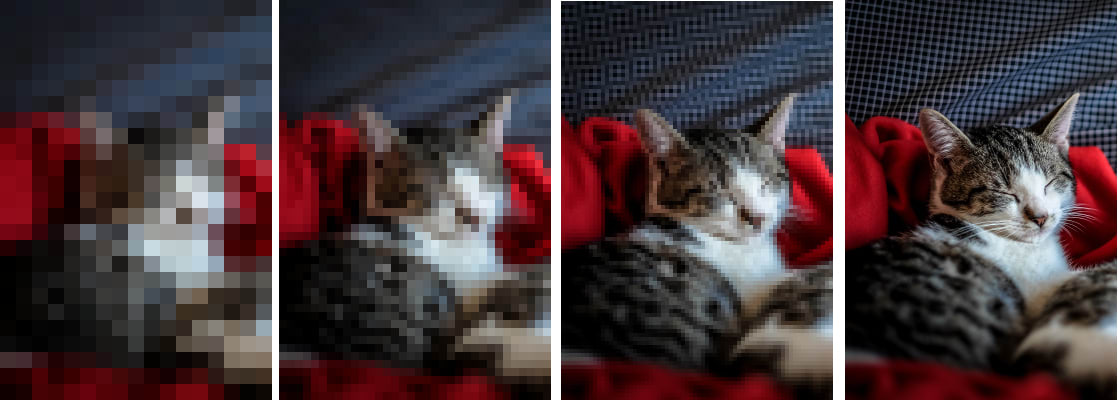
Progressive JPEG


So even with these images being rather large it’s sometimes hard to see the difference in their loading process. Included under each image is a ‘timeline’ view of how the image loads in over time. Keep in mind that the timeline view provided is very dramatized to illustrate the idea. If you were to load the page without any local cache you might actually see this behavior as images load!
Related Articles:

About the Author: Dan Pock
Dan Pock does technical support at Liquid Web with a background in System Administration, Public Relations, and Customer Service. His favorite things include his cats, Oscar Boots, and Dash Nougat; experimenting with PHP; and making up recipes (or at least attempting to). You can find his coding hijinks on GitHub, where he shares most of his projects and open source work.
Our Sales and Support teams are available 24 hours by phone or e-mail to assist.
Latest Articles
In-place CentOS 7 upgrades
Read ArticleHow to use kill commands in Linux
Read ArticleChange cPanel password from WebHost Manager (WHM)
Read ArticleChange cPanel password from WebHost Manager (WHM)
Read ArticleChange the root password in WebHost Manager (WHM)
Read Article


