How To Edit Files with File Manager
Posted on by dpepper
Reading Time: 3 minutes
Tutorial: cPanel File Manager
I. How to Access cPanel File Manager
II. Understanding Menu Items in File Manager
III. Understanding File Structure in File Manager
IV. How To Create New Files and Folders in File Manager
V. How To Copy and Move Files in File Manager
VI. How To Rename Files in File Manager
VII. How To Upload and Download Files with File Manager
VIII. How To Edit Files with File Manager
IX. How To Change File Permissions with File Manager
X. How To Zip and Unzip Files in File Manager
II. Understanding Menu Items in File Manager
III. Understanding File Structure in File Manager
IV. How To Create New Files and Folders in File Manager
V. How To Copy and Move Files in File Manager
VI. How To Rename Files in File Manager
VII. How To Upload and Download Files with File Manager
VIII. How To Edit Files with File Manager
IX. How To Change File Permissions with File Manager
X. How To Zip and Unzip Files in File Manager
There are three different ways to edit files in the File Manager: Text editor, Code editor and HTML editor.
This tutorial assumes you’ve already logged in to cPanel’s File Manager.
Text editor and Code editor can be opened within each other’s interface.
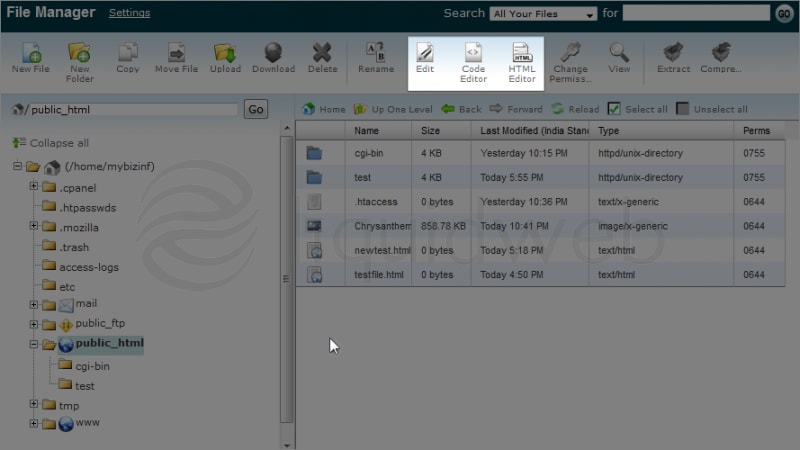
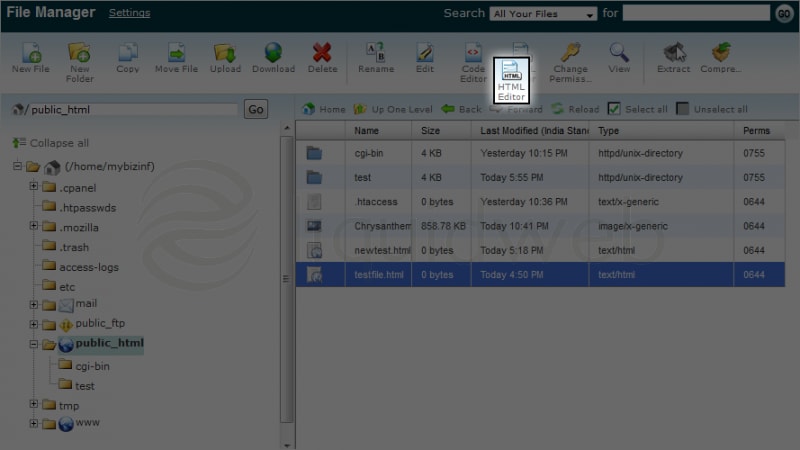
- HTML Editor has its own interface. Let’s edit a file. Select “testfile.html” by single clicking it.
- Now click the Edit button to open the Text Editor.

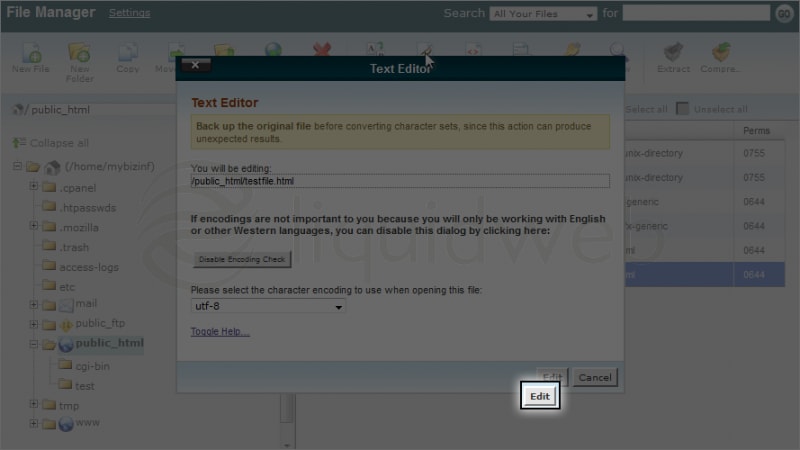
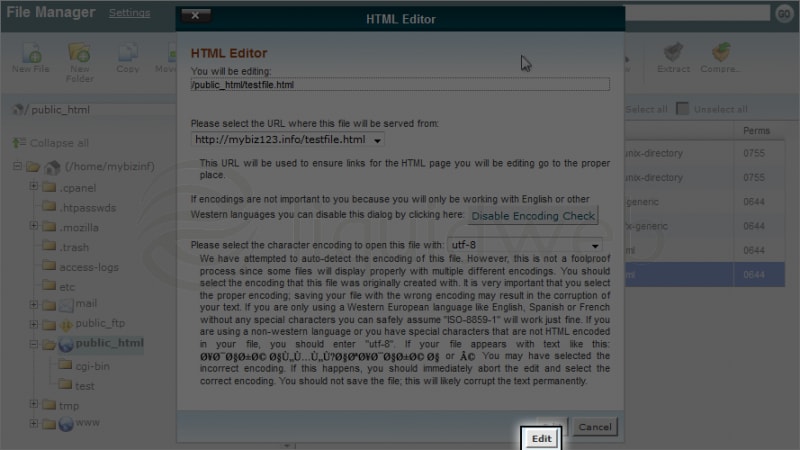
- You will see this Encoding Check screen every time you edit a file. Either disable it or just click Edit. In this case, we’ll click Edit.
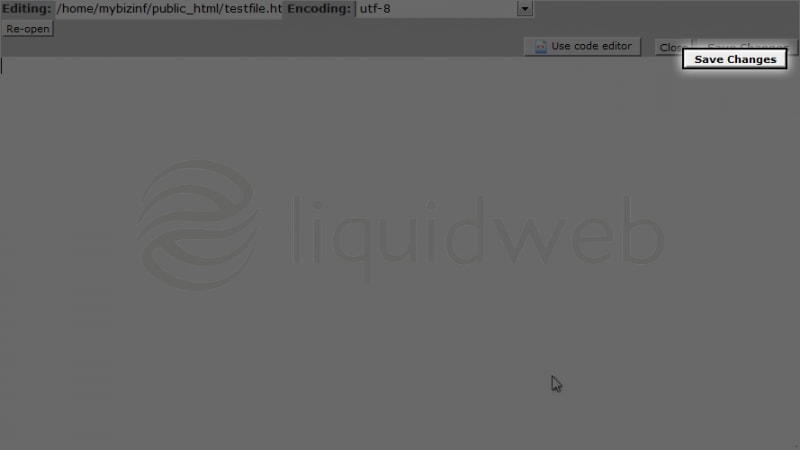
 The editor will be opened in a new tab. As you can see, we don’t have any text in this file, so let’s write some.
The editor will be opened in a new tab. As you can see, we don’t have any text in this file, so let’s write some. - Now click on Save Changes to save the text.

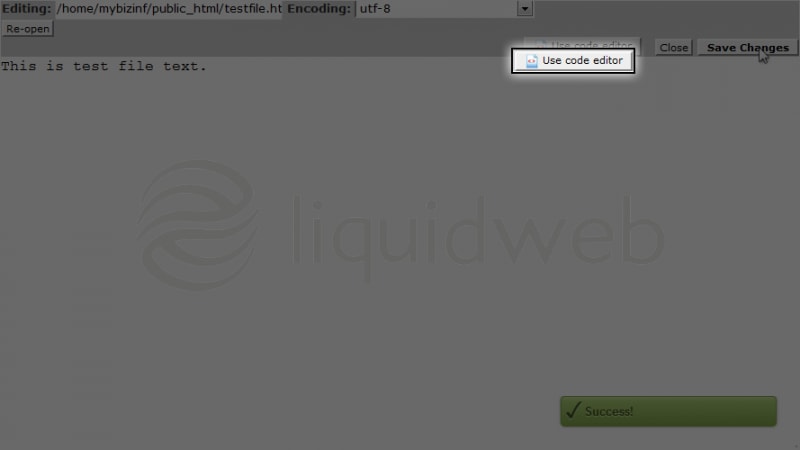
- You have successfully saved the file. Now let’s check the “Code editor”. Click on “Use Code Editor” to access it.
 This menu has a WYSIWYG editor, which will allow you to edit text easily without knowing any HTML code. Just select the text and choose your options. That’s it!
This menu has a WYSIWYG editor, which will allow you to edit text easily without knowing any HTML code. Just select the text and choose your options. That’s it! - Now let’s check the HTML Editor. Just click Close to go back to the File Manager.
- Keep “testfile.html” selected and click on HTML Editor.

- Click Edit to continue.
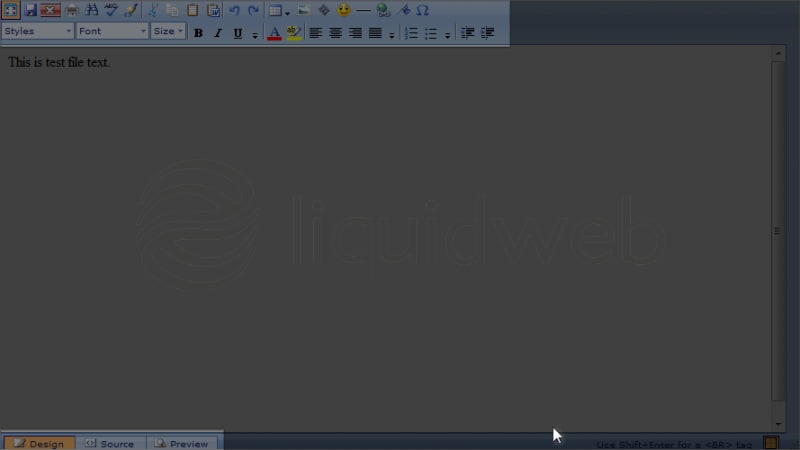
 Note that this editor has more WYSIWYG options.
Note that this editor has more WYSIWYG options.

Again, this editor will be opened in a new tab.
You will also be able to view code in Design mode, Source mode and Preview mode. - To close this editor, just close this tab and go back to the File Manager.
Related Articles:

About the Author: dpepper
Categories
Have Some Questions?
Our Sales and Support teams are available 24 hours by phone or e-mail to assist.
1.800.580.4985
1.517.322.0434
Latest Articles
How to use kill commands in Linux
Read ArticleChange cPanel password from WebHost Manager (WHM)
Read ArticleChange cPanel password from WebHost Manager (WHM)
Read ArticleChange cPanel password from WebHost Manager (WHM)
Read ArticleChange the root password in WebHost Manager (WHM)
Read ArticleWant More Great Content Sent to Your Inbox?



