How To Install Vue.JS 2019 – Part 1
- How To Install Vue.JS 2019 – Part 1
- What Is Vue JS CLI 3 ? (Vue 3) – Part 2
- Vue JS CLI 3 (Vue 3) Part 3
- How To Install VueJS 3 CLI, GUI & Plugins – Part 4
In this article, we review the history, use, installation, and implementation of Vue.JS in a web development environment. Vue.js is an open-source, JavaScript progressive framework that is primarily used for building user interfaces and single webpage applications.
What Exactly Is Vue.JS?
A Short History
Unlike other monolithic frameworks, Vue.JS is designed from the ground up to be incrementally adoptable. Its core library is focused on the view layer only and is easy to pick up and integrate with other libraries. Vue is also perfectly capable of powering sophisticated Single-Page Web Applications.
Vue.js was created by Evan You, a Google developer, who after working on multiple Angular.js projects, concluded that:
"I figured, what if I could just extract the part that I really liked about Angular and build something really lightweight."
"Between the Wires | Evan You". Between the Wires. November 3, 2016. Archived from the original on June 3, 2017
The first appearance of Vue source code commits date back to July 2013, and the official release was in February 2014.
Why Use Vue.JS
- Because Vue uses an HTML-based template pattern which allows for the rendering of webpage DOM elements to be attached to the underlying Vue instance’s data.
- All the Vue templates use valid HTML that can be interpreted by a normal browser.
- Lastly, because Vue is open-source, the support community is extensive. Because the user community is large, there exists a quick way to find solutions for bugs that may be encountered in your Vue application.
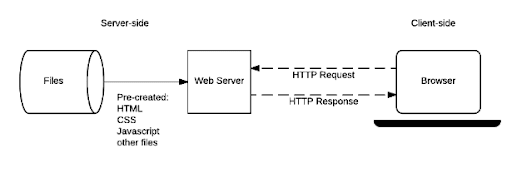
In the picture below, you can see how “Standard Websites” work.
A request is made from a browser to a server, and the server sends back the data to the browser. But what happens if you click on another link on that site?
The cycle is repeating, so each time you click on a link: a new request is sent to the server, which then sends the data back to the browser and shows the updated content.
Can this be bypassed?
Yes, it can !!
The way that data travels when using Vue is the same as on the image above but, with one significant improvement. Once the site is loaded in a browser, all the other requests that are made on the page are done in DOM. This means each request using Vue, can reach all the other elements easily.

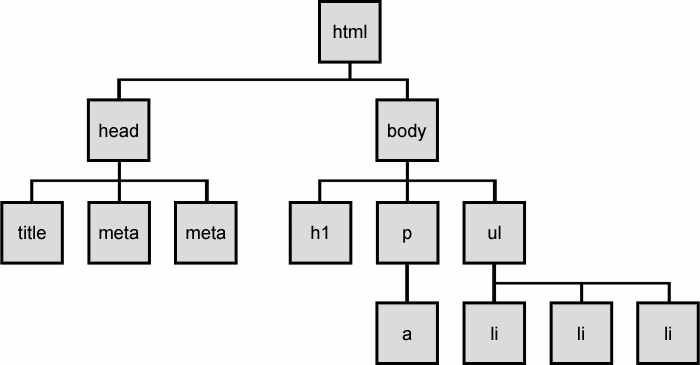
Vue compiles the templates into a virtual Document Object Model or shortened “DOM”, which allows Vue to render page components in its memory before updating the browser. Combined with the ability to react to a platform (mobile, tablet or desktop), Vue can calculate the minimal number of components that need to be rendered and then applies the minimal amount of manipulation needed when the app changes it state. This way Vue makes sites feel smoother without additional complexity.
Getting Started with Vue JS on Liquid Web Servers
Requirements or Dependencies?
You can utilize Vue.JS on any type of server but, this tutorial focuses mainly on using a CentOS 7 server with cPanel. Officially there are no external dependencies needed for VueJS to work.
How Do I Use Vue?
It’s simple as importing a bootstrap css into your HTML template.
<html>
<head>
<title>Vue.js Basics</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js">
</script>
</head>
<body>
<h1>Vue Basics</h1>
<div id="app"> </div>
<script src="app.js"></script>
</body>
</html>Cpanel installation via Softaculous
Login to your cPanel account via example.com/cpanel
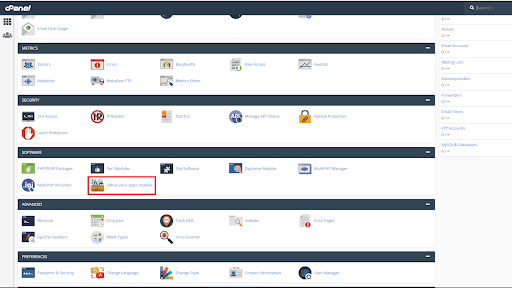
Scroll down to the Softaculous Apps Installer and click on it.

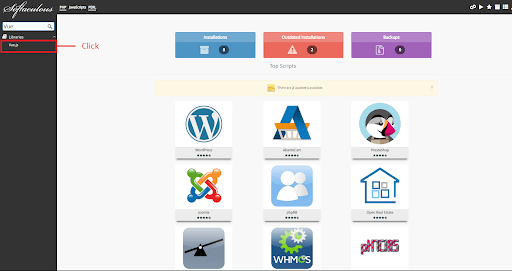
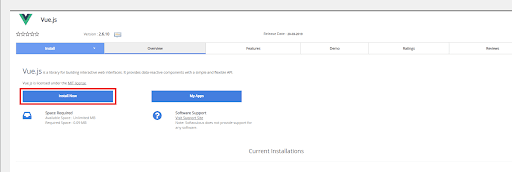
Once the Softaculous page loads, click on the search field in the upper left-hand corner and type "Vue"

Next, click the "Install Now" button.

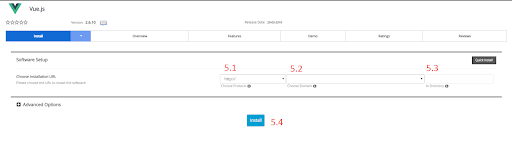
After clicking the Install Now button, follow the steps on the next page by filling in the needed information.
- Choose the Protocol from the dropdown menu which you want to use.
- Choose the domain from the dropdown menu on which you want to install - Choose the latest stable version of Vue.js (2.6.10)
- Choose the directory in which you want to install Vue.js libraries
- Click Install

Finish - If all went well and there were no errors during the installation, you can visit example.com and the image should show like the one below which means that the Vue.JS is installed correctly.

Commandline Installation
Requirements For Centos VPS server
To be able to install Vue via the command line, there are some requirements.
- Node.js (6.x - 8.x preferred)
- npm version 3.x+
- Git (it should be installed by default on new Cpanel servers)
- If it’s not by any chance you can follow this KB tutorial
If Node is not installed, let’s start by installing it.First SSH to your server as the root user
Next, type the command :
[root@host ~]# curl -sL https://rpm.nodesource.com/setup_12.x | bash -The setup_12.x section in the above URL indicates the version of the Node JS package we will be installing. A complete list of the versions can be found at
rpm.nodesource.com.
After we download the repository we can install the NodeJS with the following command:
[root@host ~]# yum install -y nodejs gcc-c++ make If there were no errors, we can check the version of the NodeJS installed with the following command:
[root@host ~]# node --version Also, we need to check NPM version
[root@host ~]# npm --version If all the prerequisites comply with the requirements, we can now move to the actual Vue CLI install.
To install the Vue 2 CLI the command is following.
[root@host ~]# npm install -g vue-cli The output should be similar to this one :

Now that we have installed Vue globally, we can start creating our project.
Creating a Vue 2 Project
After we have installed Vue.JS 2, we can now start building a project.
Since we are already SSH'd into our VPS server as the root user, we can start building our project by su'ing back to the local cPanel account/user we originally installed vue on. Let's log in to that user with the following command :
[root@host ~]# su $user Next, we'll navigate to our domain's document root folder; home/$user/public_html
[root@host ~]#cd /home/nnewell/public_html Now that we are inside the document root, we can type the command:
[root@host ~]# vue init webpack lwvue-projectAfter we type the command we will be asked the following Questions:
Project name: lwvue-project
(press enter after all questions to move ahead)
Project description: A new Vue.js project
Author? Add your name (if you so choose as the owner)
Vue build standalone? Runtime + Compiler: recommended for most users
Install vue-router? Yes
Use ESLint to lint your code? Yes
Set up unit tests? Yes
Pick a test runner? karma
Setup e2e tests with Nightwatch? Yes
Should we run npm install for you after the project has been created? (recommended) npm

Now that we have started our project we will need to spin the server for development so we can test it out.
[root@host ~]# npm run dev That will start the server on http://localhost:8081 by default
For making a production build of our app we would need to run the following command from inside our project folder
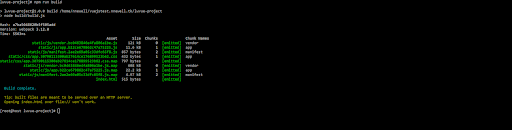
[root@host ~]# npm run build If everything goes well the /dist folder should be created and you can basically move all the files from there to our /public_html folder since the Vue apps can be served via any HTTP server.
And that’s it!
We know that there is already a Vue 3 version, but we will cover that version in an upcoming article for our knowledgebase. In that article, we will touch on the basics and a little bit more development with Vue.JS 3.
Documentation and other useful Articles :
Vuejs.org
Vuejs.org Guide
Vuejs on GitHub
Install Git on CentOS 7
Additional Video
Vue JS 2 Tutorial #1
Need More Help?
Our Support and Solutions Teams are filled with talented systems administrators with an intimate knowledge of this and other web hosting technologies. If you are uncomfortable walking through the steps outlined here or are just looking for further feedback, we are just a phone call, chator ticket away from providing you info you need.
Call us at 1.800.580.4985
Related Articles:

About the Author: Nickolas Newell
Our Sales and Support teams are available 24 hours by phone or e-mail to assist.
Latest Articles
How to use kill commands in Linux
Read ArticleChange cPanel password from WebHost Manager (WHM)
Read ArticleChange cPanel password from WebHost Manager (WHM)
Read ArticleChange cPanel password from WebHost Manager (WHM)
Read ArticleChange the root password in WebHost Manager (WHM)
Read Article


