Building Product Variations in WooCommerce
Let’s say you have an WooCommerce shop where you sell varying types of trinkets and knickknacks. Maybe you have a fantastic glove collection and want to start selling them. So you’ve got a handful of products built in the store and things are going smooth.
You come across a pair of gloves that are identical to another you already built out, the only difference is the color. So what’s the best way to set that new product up? What about if you sell the same item in varying size? In this article we’ll learn about product variations and how these can help!
How do I create a product with variations?
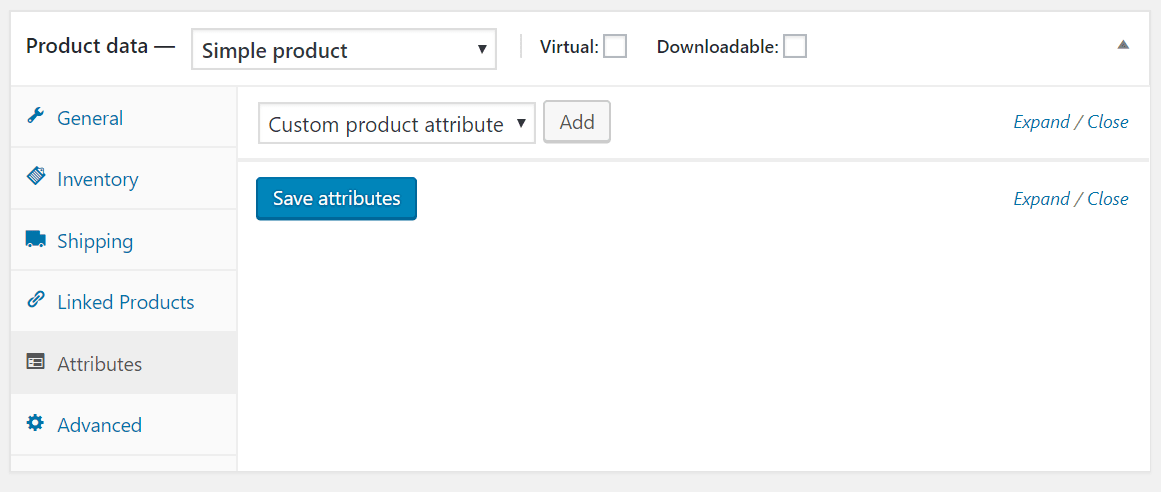
First, follow the steps that you would take for adding a simple product. From the product data page, you will click on Attributes, as shown below. But first, what is a product attribute and why might you need one? A product attribute might be related to size, color, or material. This variable is key to making sure customers can choose options as needed prior to adding an item to the cart, and then checking out.

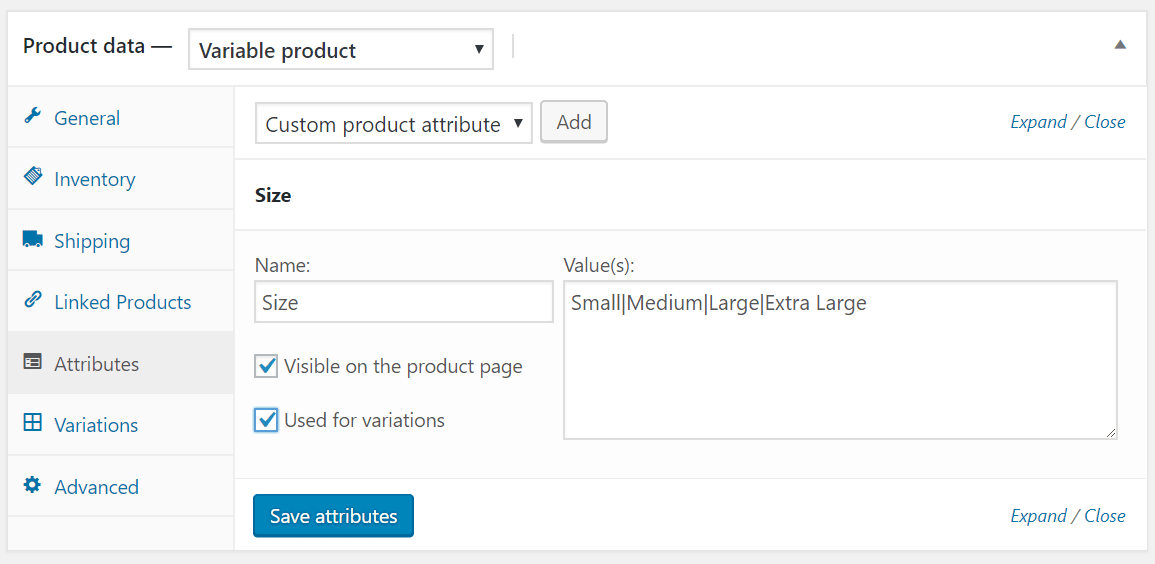
Click the Add button next to the dropdown, which says Custom product attribute. We’re going to name this attribute Size. In the values section, we have added Small|Medium|Large|Extra Large. Each individual value should be separated by a pipe character `|` as shown. Be sure to choose the Visible on the product page, and Used for variations options. Selecting both of these options will ensure that customers are able to sort the item by this attribute.
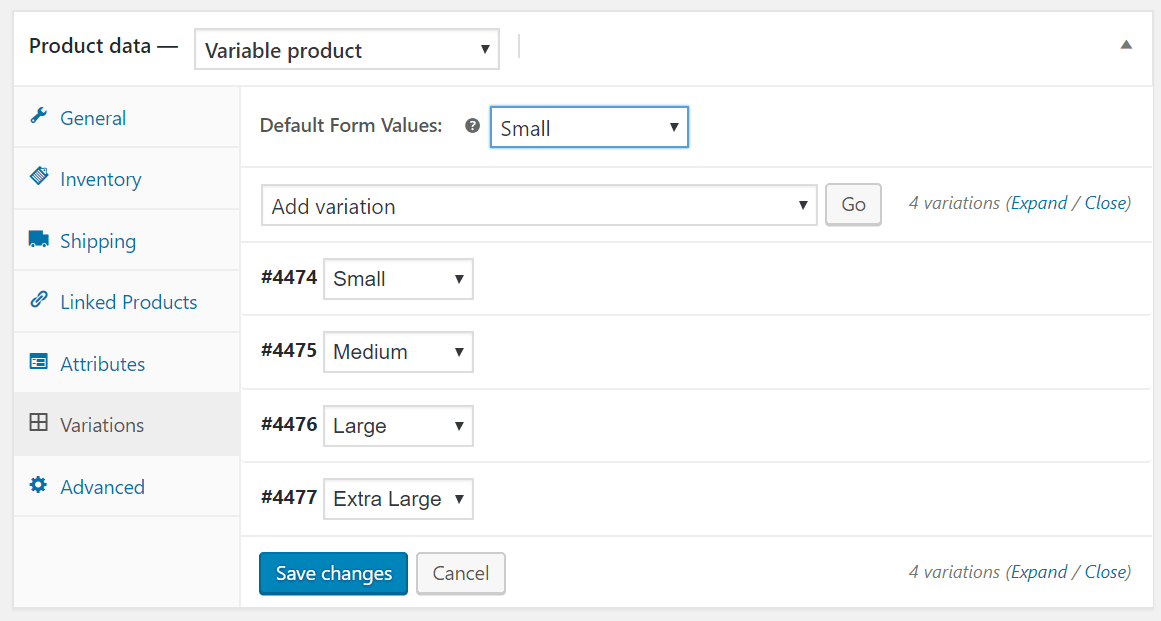
 Next, change the product type on the dropdown from simple product to variable product. After selecting the variable product type a new tab called Variations is added, select this tab.
Next, change the product type on the dropdown from simple product to variable product. After selecting the variable product type a new tab called Variations is added, select this tab.

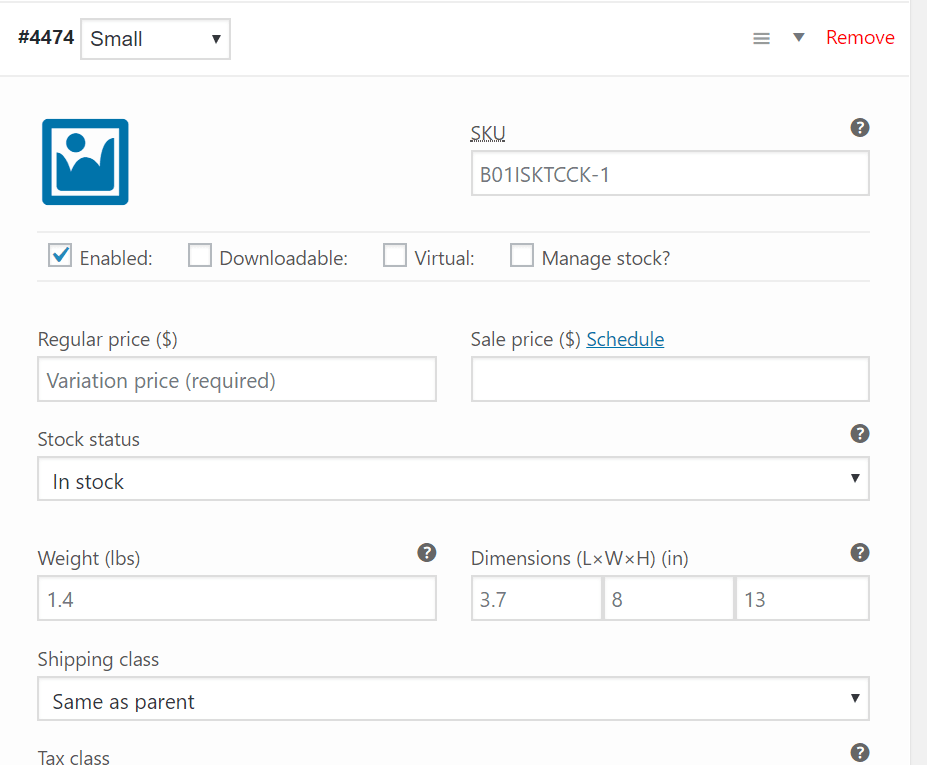
You can now create unique product variations from the saved attributes, which allows you to expand on each variation and set price, SKU, dimensions, and unique images based on size, color, or other options.
 After you’ve setup your products variations, when you view the item on the site you’ll see variations as options. For our example the product options would look like:
After you’ve setup your products variations, when you view the item on the site you’ll see variations as options. For our example the product options would look like:
 The amount of options the product has here will depend on the number of attributes it has and the variations you created. If you have an item with multiple attributes you customers will have a drop down to filter for each one.
The amount of options the product has here will depend on the number of attributes it has and the variations you created. If you have an item with multiple attributes you customers will have a drop down to filter for each one.
Related Articles:

About the Author: Dan Pock
Dan Pock does technical support at Liquid Web with a background in System Administration, Public Relations, and Customer Service. His favorite things include his cats, Oscar Boots, and Dash Nougat; experimenting with PHP; and making up recipes (or at least attempting to). You can find his coding hijinks on GitHub, where he shares most of his projects and open source work.
Our Sales and Support teams are available 24 hours by phone or e-mail to assist.
Latest Articles
How to use kill commands in Linux
Read ArticleChange cPanel password from WebHost Manager (WHM)
Read ArticleChange cPanel password from WebHost Manager (WHM)
Read ArticleChange cPanel password from WebHost Manager (WHM)
Read ArticleChange the root password in WebHost Manager (WHM)
Read Article


